中国語Webフォントのまとめ
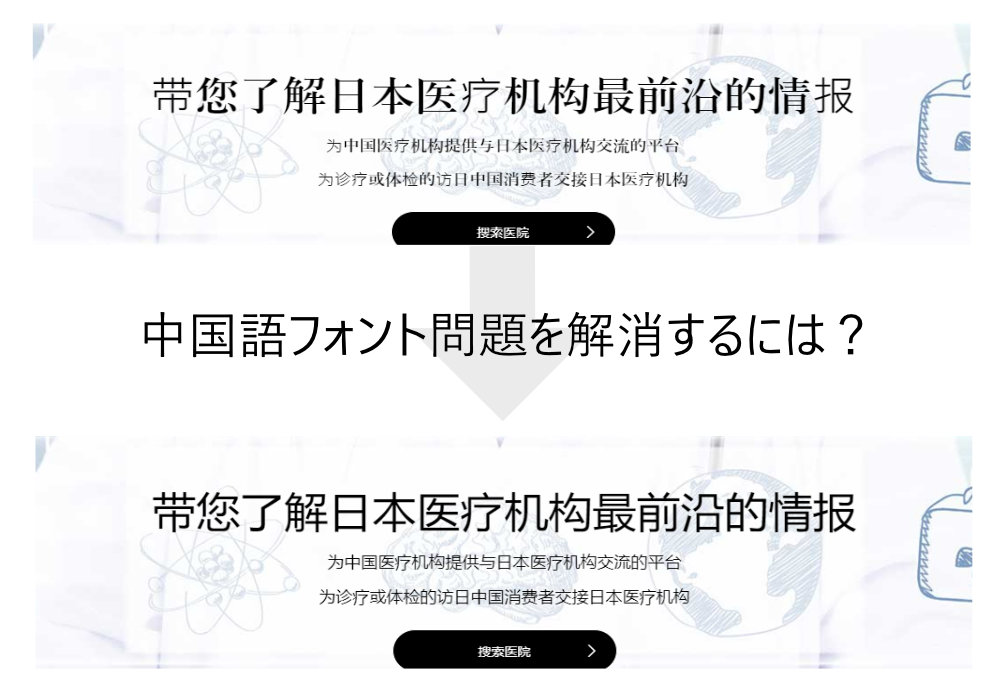
中国語サイトを作る際に、こんな悩みはありませんか?
なんか…フォントがみんな違うよね(;^ω^)💦???
まぁいいっかと思ってるあなた、解決方法は簡単なので、解決しちゃいましょう。
中国語の漢字と日本語が共通するものに関しては、日本語のフォントが適応できますが、日本語にない漢字のフォントが化ける事になります。
これを防ぐためには、中国語のフォントを正しく指定する必要があります。
中国語サイトに使用するフォントのまとめ
ここで、中国語のよく使われるフォントとCSSを並べてみました。
これらを、スタイルシートstyle.cssの以下のような部分:
.html{font-family: 指定のフォント;}.body{font-family: 指定のフォント;}書き換えるだけでOKです。
▼ 宋体 SimSun
font-family:SimSun;
今天的月色真美
▼ 黑体 SimHei
font-family:SimHei;
今天的月色真美
▼ 微软雅黑 Microsoft YaHei
font-family:Microsoft YaHei;
今天的月色真美
▼ 微软正黑体 Microsoft JhengHei
font-family:Microsoft YaHei;
今天的月色真美
▼ 新宋体 NSimSun
font-family:NSimSun;
今天的月色真美
▼ 新细明体 PMingLiU
font-family:PMingLiU;
今天的月色真美
▼ 细明体 MingLiU
font-family:MingLiU;
今天的月色真美
▼ 标楷体 DFKai-SB
font-family:DFKai-SB;
今天的月色真美
▼ 仿宋 FangSong
font-family:FangSong;
今天的月色真美
▼ 楷体 KaiTi
font-family:KaiTi;
今天的月色真美
コピペ保存用
面倒な時は、下記どれかをカスタムCSSに書いて強制調整するといいです
body {
font-family: Helvetica, 'Hiragino Sans GB', 'Microsoft Yahei', '微软雅黑', Arial, sans-serif!important;
}body {
font-family: 'Noto Sans TC', 'PingFang TC', 'Microsoft JhengHei', sans-serif!important;
}中国語Webサイトの制作は株式会社CreaScienにお任せください
株式会社CreaScienは、中国語のWebサイト制作に特化しています。
サーバーを日本においても中国大陸から閲覧を確保できるグレートファイアウォール対策は勿論、インバウンド集客などを重視したデザインと日本のイメージブランディングを手掛けています。