WEB PRODUCTION
Webサイト・ホームページ制作
ホームページからLP制作、メディアの構築などを行います。
WordPressを使ったCMS実装、スマホレスポンシブデザインを対応します。
ホームページからLP制作、メディアの構築などを行います。WordPressを使ったCMS実装、スマホレスポンシブデザインを対応します。
制作の種類と対象
コーポレートサイト

企業や士業事務所の事業案内・ブランディング・広報等、問い合わせ獲得や求人獲得を目的としたサイト
アカデミーサイト

研究室・研究機関・研究支援団体(財団法人)など、研究者向けの情報発信や募集を目的としたサイト
LP・サービスサイト

Web広告コンテンツ、またはシンプルな企業や店舗を紹介する為の1ページで構成されるランディングページ
中国語サイト

中国進出をしている企業、またはインバウンドで中国人観光客に来店したい店舗の為の中国語ホームページ
店舗サイト

医療機関・サロン・飲食店などのサイト、Googleマイビジネスや予約などと掛け合わせて集客を目指します
ブログ・メディア

複合検索を機能とした多店舗ポータルサイト、ニュースや情報発信を目的としたオウンドメディア
更に、制作と伴い、SEO対策やコンテンツマーケティング、専門知識に対するレビューや監修にも対応しております。
更に、制作と伴い、SEO対策やコンテンツマーケティング、専門知識に対するレビューや監修にも対応しております。
FEATURE
我々のWebサイト制作の特徴
CMS構築

WordPressを用いてWebサイトを構築します。
お客様自身も記事の更新や、文章・画像の変更・修正が可能になり、運用が非常に便利になります。
中国語サイトもWordPressで構築可能です。
SEO対策

弊社が制作する全てのサイトは内部SEO対策(ソースコードレベルでの検索エンジン最適化)を行い、Googleで検索されやすい仕様に仕上げます。
またE-A-T重視のコンテンツマーケティングにより、よりサイトのSEOスコアを向上します。
レスポンシブ対応

弊社が制作する全てのサイトはスマートフォン対応しています。
スマホがメインのインターネット閲覧方式になってる今、サイトはスマホで気持ち良く閲覧できる事が必須条件です。
その他、タブレット対応も勿論、ワイドディスプレイの対応も可能です。
理系 × 専門性

弊社では化学・生物・医療・薬事・材料科学など様々な専門家を抱えており、コンテンツマーケティングにおける重要な要素である専門性と独自性をこだわり、品質高いコンテンツを仕上げさせていただきます。
更にディレクター・デザイナー・イラストレーターも理系出身であり、複雑な内容を簡単に説明する図解やイラストなどに作成するビジュアルマーケティングも得意としています。
中国語・中国向け対応

弊社は中国語Webサイトの制作が得意です。
デザイナーやエンジニアは中国語ネイティブであり、デザイン制作段階で翻訳を完結し、中国語サイト制作でのコストカットと工数削減を実現します。
更に中国のインターネット環境から閲覧を確保するグレートファイアウォール対策、WeChatミニプログラム制作、中国検索エンジンBaiduのSEO対策なども対応可能です。
適正価格と素早い納期

弊社はお客様のビジネスモデルを十分把握し、適切な価格帯で一番メリットのあるプランを提供します。
例えば弊社は一定予算以下において積極的にSWELLを使用し、より低い価格で良質なサイトの構築を可能とし、余った予算はコンテンツ制作などへ回すことにより、少ない予算でも成果へ繋がる事を実現します。またSWELLを使用する事により圧倒的に制作速度が上がり、納期を早めることが出来ます。
PRICE
Webサイト制作費用
ライトプラン
なるべく早くホームページが欲しいお客様
- オンライン完結
- モジュール組立デザイン
- 最低限の内部SEO設定
- WordPress実装(しない場合もある)
- テーマSWELL使用
- レスポンシブ対応
価格:10万円~、期間:1~2週間
価格:25万円~、期間:2週間~1ヶ月
価格:40万円~、期間:1~2ヶ月
スタンタードプラン
予算が限られるが確実な成果を出したいお客様
- 課題抽出と提案
- モジュール組立デザイン
- 内部SEO対策
- WordPress実装
- テーマSWELL使用
- レスポンシブ対応
価格:20万円~、期間:1~3週間
価格:35万円~、期間:2週間~2ヶ月
価格:50万円~、期間:1~3ヶ月
プレミアムプラン
予算もあり自社のブランディングに拘るお客様
- 課題抽出と提案
- オリジナルデザイン
- 内部SEO対策
- WordPress実装
- オリジナルテーマ制作
- レスポンシブ対応
価格:30万円~、期間:1~2ヶ月
価格:70万円~、期間:2~3ヶ月
価格:100万円~、期間:3~6ヶ月
Web制作に関する詳細な料金表はこちらをご覧ください
保守、ドメイン取得、サーバー契約、サイトの移管、
ライティング、コンテンツレビュー、薬機法チェック、デザインのみの作成、
各種プログラムの導入、SEO外部対策など、細かい項目はこちらでご確認ください
保守、ドメイン取得、サーバー契約、サイトの移管、ライティング、コンテンツレビュー、薬機法チェック、デザインのみの作成、各種プログラムの導入、SEO外部対策など、細かい項目はこちらでご確認ください

PROCESS
制作の流れ
問い合わせを頂いた後、ご要望・ご予算・お悩みなどについてヒアリングさせていただきます。
ライトプランでは基本的にオンライン完結ですが、
東京都台東区内であれば最初の問い合わせ段階での訪問は可能です。
お客様の要望と状況を伺いした上、要件定義を行います。
ライトプランではSWELLを使用する為、仕様上出来るか・出来ないか・どうやって出来るか
などの議論も踏まえ、見積もりを出させて頂きます。
見積もりをご了承頂いた後、発注をお願いいたします。
この段階では、見積金額の2~5割を前金として請求します。振込確認次第制作開始となります。
発注頂くと同時(その前でも構いません)、Webサイトのコンテンツ(文章と画像)を頂きます。
コンテンツ作成に困難がある場合は、弊社が例文を提示して参考頂くか、
別途コンテンツ作成の対応を致します。
提供いただいた画像以外の画像が必要な場合、弊社が画像素材を無償で提供いたします。
作業開始時はテストサーバー(本公開のドメインではない)を構築し、徐々制作を進めて行きます。
テストサーバーはお客様からも閲覧可能であり、検索エンジンには no index 処理をします。
勿論非公開も可能です。
最終の状態を確認し、ご了承頂いた後、
テストサーバーを本番(サイトのドメイン)に切り替え、納品となります。
後金を請求させていただきます。
問い合わせを頂いた後、ご要望・ご予算・お悩みなどについてヒアリングさせていただきます。
ライトプランでは基本的にオンライン完結ですが、東京都台東区内であれば最初の問い合わせ段階での訪問は可能です。
お客様の要望と状況を伺いした上、要件定義を行います。
ライトプランではSWELLを使用する為、仕様上出来るか・出来ないか・どうやって出来るかなどの議論も踏まえ、見積もりを出させて頂きます。
見積もりをご了承頂いた後、発注をお願いいたします。
この段階では、見積金額の2~5割を前金として請求します。振込確認次第制作開始となります。
発注頂くと同時(その前でも構いません)、Webサイトのコンテンツ(文章と画像)を頂きます。
コンテンツ作成に困難がある場合は、弊社が例文を提示して参考頂くか、別途コンテンツ作成の対応を致します。
提供いただいた画像以外の画像が必要な場合、弊社が画像素材を無償で提供いたします。
作業開始時はテストサーバー(本公開のドメインではない)を構築し、徐々制作を進めて行きます。
テストサーバーはお客様からも閲覧可能であり、検索エンジンには no index 処理をします。
勿論非公開も可能です。
最終の状態を確認し、ご了承頂いた後、テストサーバーを本番(サイトのドメイン)に切り替え、納品となります。
後金を請求させていただきます。
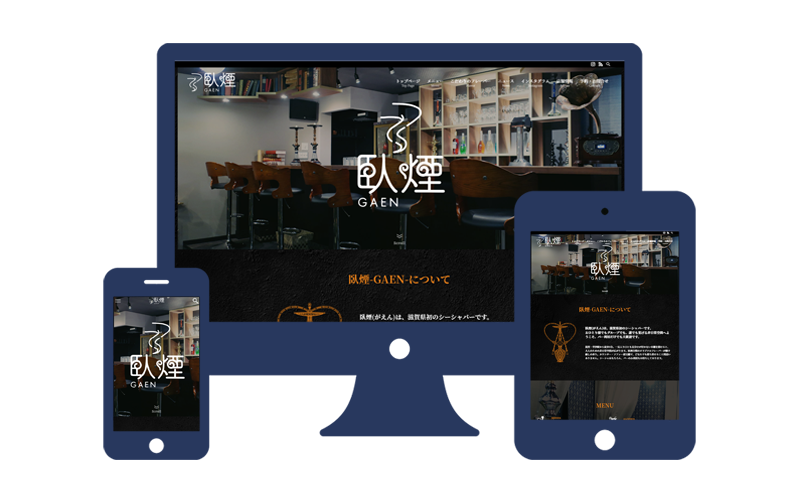
PRODUCTS
Web制作の事例
Q & A
- WordPressとは?
WordPressはCMS(コンテンツマネジメントシステム)の一種であり、元々ブログのシステムとして開発されたが、機能の進化によって様々なWebサイトの構成や簡単なWebサービスの構築なども可能になりました。
現在世界中では、CMSを使用したWebサイトではシェア6割、Webサイト全体ではシェア4割がWordPressによって作られています。
- SWELLとは?
弊社が愛用しているWordPressテーマであり、Web制作においてライトプランとスタンダードプランで使用しています。
ブロックエディター対応しており、お客様ご自身で運用する際も非常に使いやすい仕様となっております。

- モジュール組立デザインとは?
SWELLの特徴ですが、一般的思われてる画像と文章を充てるだけのテンプレートではありません。機能性で満ちたモジュールで要件のサイトを組み立てて行きます。
- トップも固定ページも記事も同一フリースペース対応、モジュールで組み立て自由
- 全ページにマルチカラム・マルチタブ設定
- 全ページに特定記事呼び出し
- テンプレートに沿ったコンテンツ作成不要
以上の特徴により、SWELLは「テンプレート制作の価格」で「オーダーメイド制作の効果」を実現できます。
- レスポンシブ対応とは?
PC、タブレット、スマートフォン何れからもストレスなく閲覧できるように、デバイスの大きさに応じてデザインを変更する仕様の事です。
- Chrome, Firefox, Safari, Edge, etc
- iPhone5/SE~iPhone11, iPad, etc
- Pixel, Galaxy, Moto, Surface Duo, etc
- Internet Explorer は対応いたしません
- Windowsタブレットは対応いたしません
- SEO内部対策はどのような事をやられていますか?
検索エンジンで必要なキーワードで上位表示しやすいように、ソースコードの書き方やWebサイトの構成などを最適化します。
- HTML5ルールに沿ったマークアップ
- 見出しタグの階層最適化
- ページ毎のtitleとdiscriptionの個別設定
- キーワードの適切出現制御
- XMLサイトマップや Search Console 対応
- どの様なサイトが作れますか?
企業・店舗・士業事務所・商品・サービスなどのコーポレートサイトや、LP(ランディングページ)の制作が可能です。
更に、ECサイトの制作や、メディアの制作も対応しております。
ECサイト制作はこちら
 ECサイト制作 【】 CreaScien は Shopify を使ったECサイトの制作を行っています。Shopify を使用することにより、より少ないコストとより短い開発期間でECサイトを所有し、インター…オウンドメディア制作はこちら
ECサイト制作 【】 CreaScien は Shopify を使ったECサイトの制作を行っています。Shopify を使用することにより、より少ないコストとより短い開発期間でECサイトを所有し、インター…オウンドメディア制作はこちら
 オウンドメディア制作 【】 オウンドメディア(Owned Media)とは、広い意味では自社発行の広報誌やパンフレット、カタログ、更にインターネットの自社ウェブサイト・ブログなど、企業や組織…
オウンドメディア制作 【】 オウンドメディア(Owned Media)とは、広い意味では自社発行の広報誌やパンフレット、カタログ、更にインターネットの自社ウェブサイト・ブログなど、企業や組織…- 外国語のサイトや多言語サイトの制作は可能ですか?
勿論可能です。
弊社では中国語サイトの制作を得意としています。中国語Webサイト制作
 中国語Webサイト制作 【】 このページは、中国語のWebサイト、または日本語・中国語両国語Webサイトの制作に関するサービスを紹介するページです。制作対象となるお客様は以下のパターンを想…
中国語Webサイト制作 【】 このページは、中国語のWebサイト、または日本語・中国語両国語Webサイトの制作に関するサービスを紹介するページです。制作対象となるお客様は以下のパターンを想…英語や他の言語のサイトも気軽にご相談ください。
- どうしても一時的に予算がないが、ホームページすぐ欲しい
弊社では、新規事業立ち上げなどの要因で、資金繰りが厳しいけどすぐにWebサイト持ちたい事業者様へ、初期費用0円・月額5000円~の制作プランも準備しております。
初期費用0円でWebサイト作ります!
 初期費用0円 ! 月額5000~円のホームページ制作 ! SEOも安心! 0円から始めるホームページ制作 スマートフォン対応・ドメイン&サーバー無料お客様自身で更新可能・内部SEO対策完備月額保守費用5000円から~ スマートフォン対応・…
初期費用0円 ! 月額5000~円のホームページ制作 ! SEOも安心! 0円から始めるホームページ制作 スマートフォン対応・ドメイン&サーバー無料お客様自身で更新可能・内部SEO対策完備月額保守費用5000円から~ スマートフォン対応・…
Web Production for Shitamachi
台東区・墨田区・荒川区・足立区の
事業者様を応援します
CreaScienは、東京都の隅田川沿いの下町の台東区・墨田区・荒川区・足立区が交差する場所に位置しており、
下町文化の薫染も深く受けています。
そんな中、弊社は理系・アカデミーに特化したWeb制作会社でありながらも、地域密着型のWeb制作会社も目指し、
下町の商店街・町工場・企業様・伝統と歴史のブランドや業態及びこれらの事業者を支えている組合や士業様などと協力し、
東京都城東を盛り上げていきたいと考えています。
CreaScienは、東京都の隅田川沿いの下町の台東区・墨田区・荒川区・足立区が交差する場所に位置しており、下町文化の薫染も深く受けています。
そんな中、 弊社は理系・アカデミーに特化したWeb制作会社でありながらも、地域密着型のWeb制作会社も目指し、下町の商店街・町工場・企業様・伝統と歴史のブランドや業態及びこれらの事業者を支えている組合や士業様などと協力し、東京都城東を盛り上げていきたいと考えています。
CONTACT
お問い合わせ
お問い合わせフォームを記入してご送信ください、3営業日以内に返信いたします。
お急ぎの方はWeChatを通してご連絡ください。アプリでQRコードをスキャンしてください。