SWELLでタブレット状態(横幅960px以下)でPCグローバルメニューを使いたいときのカスタマイズ方法
SWELLでハンバーガーメニューは960px以下になったら現れる
ご存じの通り、SWELLでは960pxを境界線に、pcのグローバルメニューが消失し、代わりにスマホのハンバーガーボタンが出現します。


しかし、SWELLで受託制作する場合、こういう声が度々現れます。
実際弊社が扱っていた案件の中にも、モニターが基本的に小さい職場環境のクライアントが居て、且業務環境ではWebサイトを最大化するのではなく、狭い幅のウインドーで見る場合が多く、その場合ウインドー中のサイトがハンバーガーメニュー化して欲しくないとの要望を言われたことがあります。
弊社のスタンスとしては、960pxでPCグローバルメニューからハンバーガーメニューへ切り替えるのが合理的であり、メニューが多くなると狭い横幅ではデザインが崩れることもあるので、可能であればSWELLのデフォルト設定のままで使ってほしいところですが、どうしても横幅が960px以下でもハンバーガーメニューへ切り替えずPCグローバルメニューを使いたい場合のカスタマイズ方法も考えてみました。
境界線を960pxから768pxに変えてみよう!
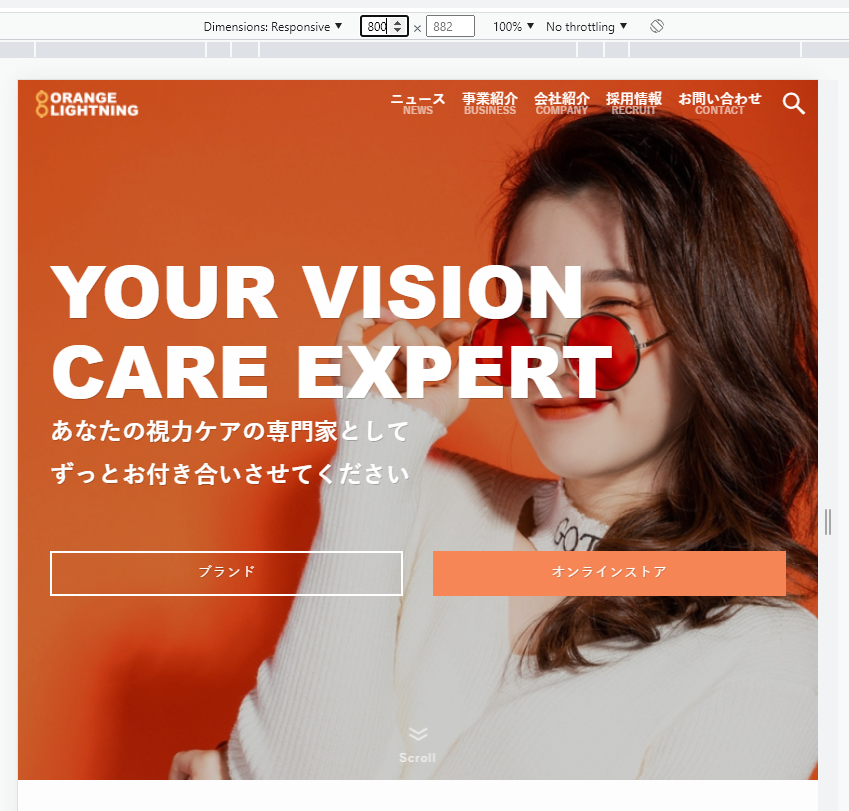
今回参照しているのは弊社が作成したデモサイトです。
実際境界線を960pxから768pxに変更し、即ち横幅が768px以上まではPCのグローバルメニューが適用されます。
実際のコードは下記になります
そのままカスタムCSSへコピペすれば使えます
@media screen and (min-width:768px) and ( max-width:960px) {
#gnav{display:block!important;}
#sp_menu{display:none!important;}
.l-header__menuBtn{display:none!important;}
.l-header__logo{order:0;}
.-series-right .c-gnavWrap {margin-left: auto;}
}それでは、各コードは何の役割なのかを見ていきましょう
PCグローバルメニューを出現させます
#gnav{display:block!important;}

ハンバーガーメニューとその入り口となる三本線を消します
#sp_menu{display:none!important;}
.l-header__menuBtn{display:none!important;}

logoが右側へ行っちゃってるので、それを阻止する為に下記コードを入れます
.l-header__logo{order:0;}

更に、メニューを右揃いにして整います
.-series-right .c-gnavWrap {margin-left: auto;}

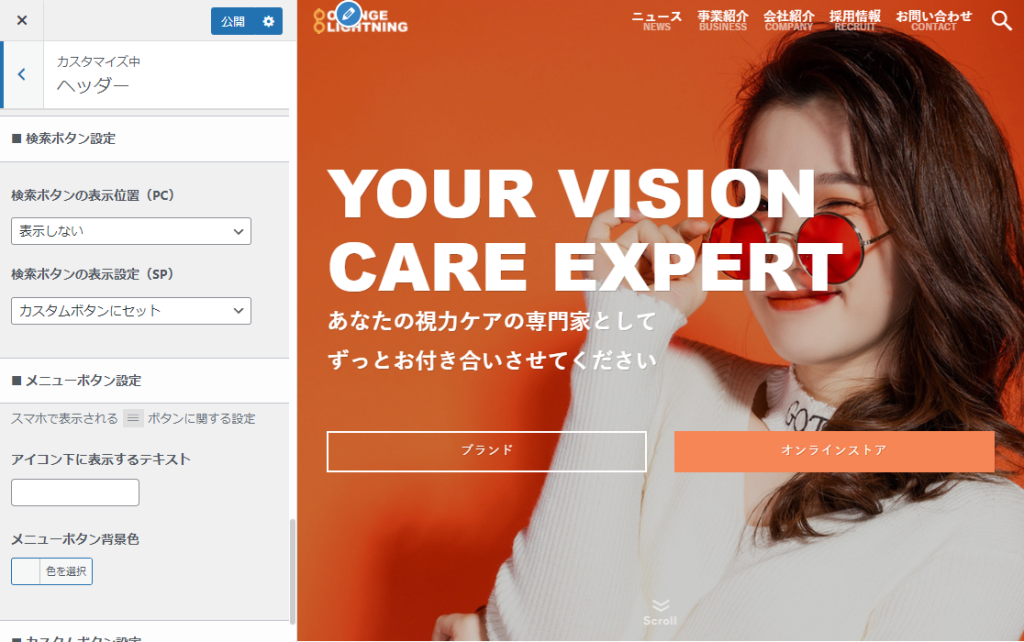
検索ボタンはPCとSPいずれかで非表示にする
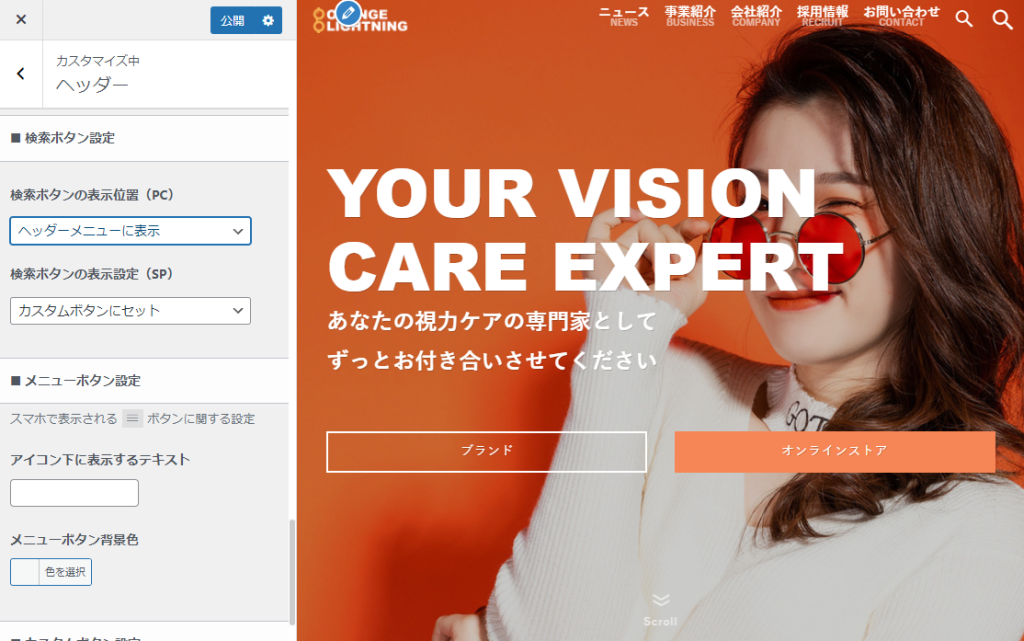
検索ボタン設定で、検索ボタン表示位置のPCとSPで両方表示させると、検索ボタンが2つ現れてしまうので、どっちかを非表示にしましょう。


完成(/・ω・)/

SWELLを使ったWeb制作はお任せを!
SWELLは弊社が愛用しているWordPressテーマであり、機能が多くカスタマイズ性が強く且高速であり、受託制作にも使用しています。

SWELLを使ったWeb制作は品質を保ったまま、ある程度のオーダーメイドデザインが出来て、且制作コストを削減し納期を早めることができます。弊社ではSWELLを使ったWebサイト制作をお手頃値段且超快速な納期で対応しています。興味ある方はお問い合わせください。
SWELLの購入及びダウンロードはこちら
(開発者還元の為、事前にSWELLご購入いただいたお客様には一律制作費を2万円OFFします)