-

Webサイト制作 | Black Stone Algorithm Institute
Black Stone Algorithm Institute のホームページを作成しました。 リンク:www.blackstone-algorithm.com プレビュー 担当内容 企画・ディレクション Webデザイン・コーディング WordPress実装 スキル・ツール html/css/jQuery photoshop/illustrator Wor... -

Webサイト制作 | Industry α株式会社
Industry α株式会社のホームページを作成しました。 リンク:www.industryalpha.net プレビュー 担当内容 企画・ディレクションWebデザイン・コーディングWordPress実装 スキル・ツール html/css/jQueryphotoshop/illustratorWordPress -

SWELLでタブレット状態(横幅960px以下)でPCグローバルメニューを使いたいときのカスタマイズ方法
SWELLでハンバーガーメニューは960px以下になったら現れる ご存じの通り、SWELLでは960pxを境界線に、pcのグローバルメニューが消失し、代わりにスマホのハンバーガーボタンが出現します。 横幅961px 横幅959px しかし、SWELLで受託制作する場合、こういう... -

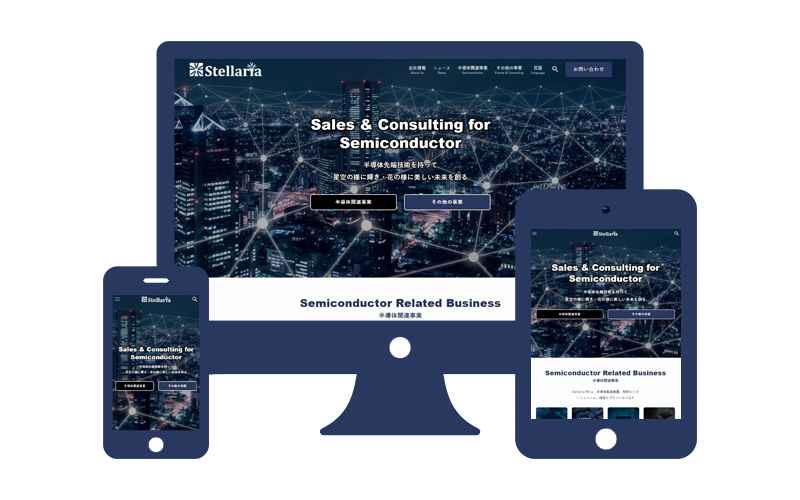
Webサイト制作 Stellaria株式会社
Stellaria株式会社のホームページを作成しました。 リンク:stellaria.biz プレビュー 担当内容 企画・ディレクションWebデザイン・コーディングWordPress実装 スキル・ツール html/css/jQueryphotoshop/illustratorWordPress -

Webサイトリニューアル 公益研究基盤機構(PPRP)
以前ホームページの制作を担当しました公益研究基盤機構一般社団法人(PPRP)のコーポレートサイトをリニューアルしました。 リンク:pprp-japan.org プレビュー 担当内容 企画・ディレクションWebデザイン・コーディングWordPress実装 スキル・ツール htm... -

Webサイト制作 RENATUS ROBOTICS
RENATUS ROBOTICS株式会社のホームページを作成しました。 リンク:www.renatus-robotics.com プレビュー 担当内容 企画・ディレクションWebデザイン・コーディングWordPress実装 スキル・ツール html/css/jQueryphotoshop/illustratorWordPress -

ECサイト制作 [台湾珈琲]
EC機能を持ったサイト「台湾珈琲」をShopifyとWordPressを掛け合わせて作成しました。本サイトはECサイト「台湾夜市」(Shopifyで構築)の一コレクションの特設サイトに該当し、WordPressで特設サイトを作成した上、Shopifyプランを増設せずに、販売チャン... -

Webサイト制作 WORLD MARKET
株式会社WORLD MARKET のホームページを作成しました。 リンク:公開中止 プレビュー 担当内容 企画・ディレクションWebデザイン・コーディングWordPress実装 スキル・ツール html/css/jQueryphotoshop/illustratorWordPress -

SWELLでスマホグローバルナビゲーションをカスタマイズ(PCと異なるメニューに)する方法
スマホでのグローバルナビゲーションが長すぎ問題 Webサイトにおいて、グローバルナビゲーションの階層が多すぎると、スマホで閲覧する際に、下記の様にスマホのハンバーガーメニューの中、ナビゲーションがとてつもなく長くなりがちです。 クリックして拡... -

何故Web制作会社の弊社がテーマSWELLを使うのか
CreaScien代表の江です。実は、私はWeb制作の魂をSWELLに売ってしまいました(笑) WordPressテーマ「SWELL」 弊社は、予算100万円以下(LPの場合は30万円以下)の制作案件において、オリジナルでデザインを作る事を辞めました。代わりに、優秀なWordPress... -

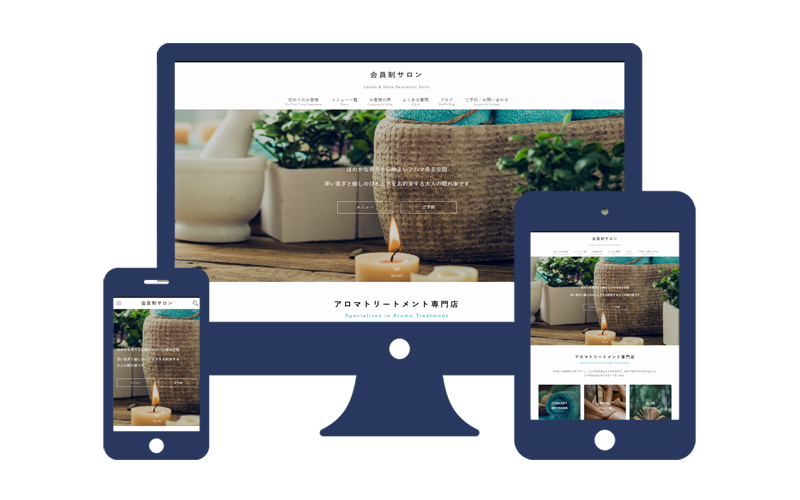
Webサイト制作 アロマサロン
会員制サロンのホームページをリニューアルしました。 リンク:member-spa.com プレビュー 担当内容 企画・ディレクションWebデザイン・コーディングWordPress実装 スキル・ツール html/css/jQueryphotoshop/illustratorWordPress -

自分がよく使うSWELLのカスタムCSS
PCでタブの横並びの数を変更 最大4つ並びから5つ並びに変更した場合デフォルトは25%なので、ここを20%に変更 @media screen and (min-width:960px) { .c-tabList__item { width: 20%!important; } } コンテンツとフッターの間のスペースを無くす .l-conten...
12