SWELLでスマホグローバルナビゲーションをカスタマイズ(PCと異なるメニューに)する方法
スマホでのグローバルナビゲーションが長すぎ問題
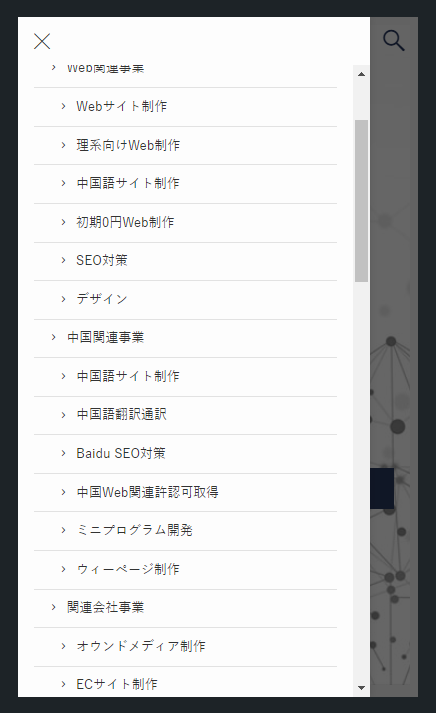
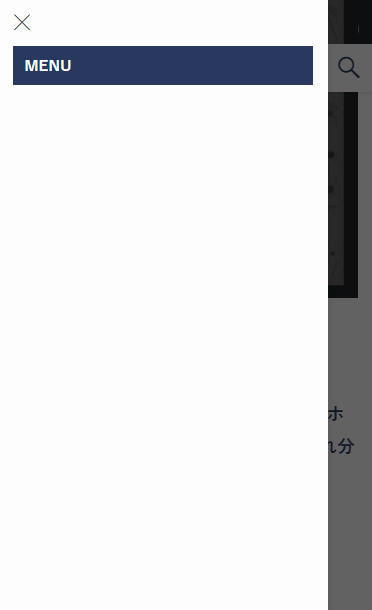
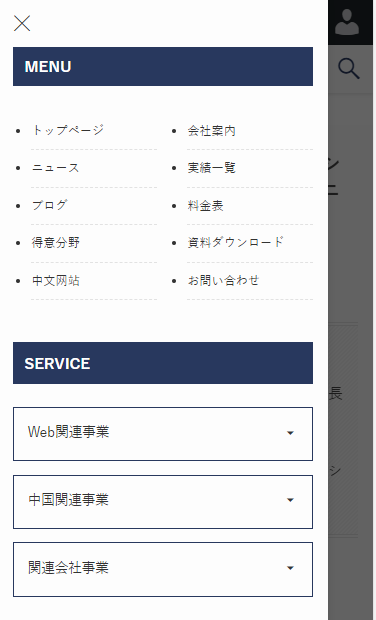
Webサイトにおいて、グローバルナビゲーションの階層が多すぎると、スマホで閲覧する際に、下記の様にスマホのハンバーガーメニューの中、ナビゲーションがとてつもなく長くなりがちです。


そこで、SWELLを使ったサイトにおいて、
PCのグローバルナビゲーションとスマホのグローバルナビゲーションをそれぞれ分ける
方法について解説します
やり方について
スマホのデフォルトグローバルナビゲーションを消す
まずもともとスマホのハンバーガーボタン内に表示されるグローバルナビゲーションを消します。
方法は非常に簡単です、カスタマイズCSSで下記コードを追加します。
.p-spMenu__nav{display:none;}これでこのようにグローバルナビゲーションが消えます

ブログパーツでスマホ専用メニューを作成
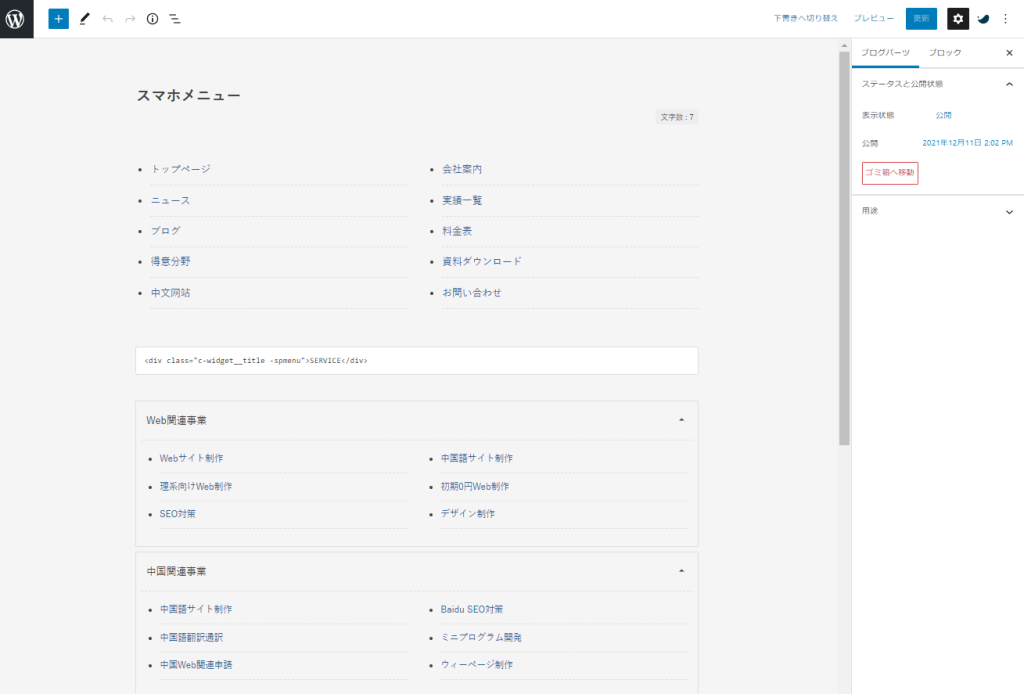
ブログパーツで、実際にスマホのハンバーガーメニューの中を表示させたい、スマホ専用のナビゲーションを作成します。

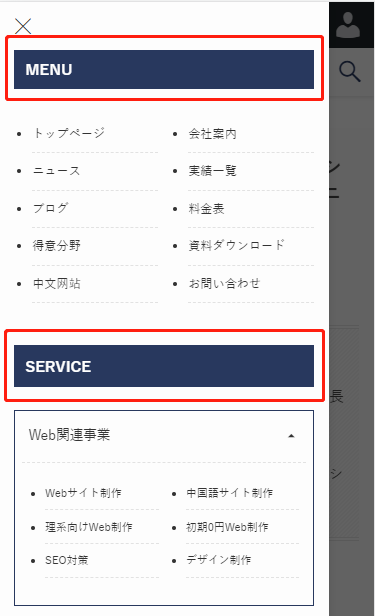
実際本サイトの場合、このように作りました

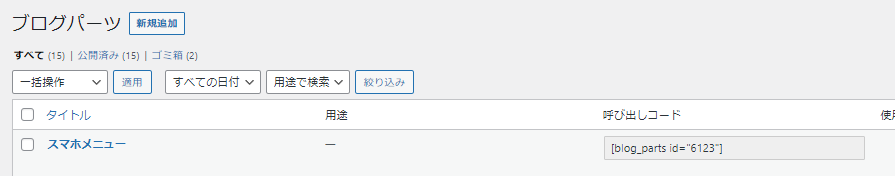
スマホ開閉メニュー下へ呼び出しコードをコピペ
最後に、作られたブログパーツをスマホのハンバーガーメニューの中へ設置します。
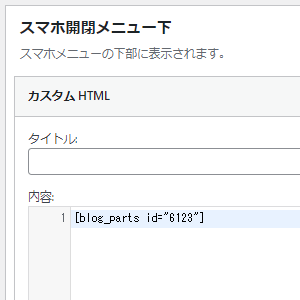
まずウィジェットのスマホ開閉メニューのところにカスタムHTMLを作ります。
そして先ほど作られたブログパーツの呼び出しコードをそこに貼り付けます。


これで完成です、すっきりしたでしょ( ˘ω˘ )


「SERVICE」部分の見出しの再現の仕方

ハンバーガーメニュー内デフォルトで「MENU」の見出しがついていますが、他の見出しを作る際はデザインを合わせたいですよね。
方法は簡単です。
「SERVICE」を例として、カスタムHTMLに下記コードを入れればOKです
<div class="c-widget__title -spmenu">SERVICE</div>SERVICE部分を自分の好きなタイトルに変えてください
勿論、カスタマイズCSSでclass「 c-widget__title -spmenu 」を弄っていけば、「MENU」のデザインも変えられます。そこはご自由にお任せします。
SWELLについて
SWELLは弊社が愛用しているWordPressテーマであり、機能が多くカスタマイズ性が強く且高速であり、受託制作にも使用しています。

SWELLを使ったWeb制作は品質を保ったまま、ある程度のオーダーメイドデザインが出来て、且制作コストを削減し納期を早めることができます。弊社ではSWELLを使ったWebサイト制作をお手頃値段且超快速な納期で対応しています。興味ある方はお問い合わせください。
SWELLの購入及びダウンロードはこちら
(開発者還元の為、事前にSWELLご購入いただいたお客様には一律制作費を2万円OFFします)